ブログを引っ越し
今度からはこちらの blog にメモ書きを残していくこととしました。
Go で簡単にターミナルから AWS コンソールにアクセスできるコマンドを作った

こんにちは、TypeScript と VS Code、 AWS が好きな bokken (@bokken_) です。
今回はターミナルから AWS コンソールに楽にアクセスできる awsb (AWS browse) というコマンドを作ったので紹介します。
荒削りですがコマンドは Github で公開しています。
目次
背景
AWS を利用して開発をしているときに確認のためにブラウザを開いて AWS コンソールで確認する作業が手間になっていました。
サービスの選択が面倒なだけでなく開発先がデフォルトリージョンでない場合、リージョン変更の必要もあるためブラウザ遷移の時間がかかり非常に非効率です。
AWS コンソールの遷移は時間がかかりますし、遷移回数が多くなればなるほど開発効率が下がってしまいます。 (AWS のコンソールの遷移がやたら重い気がするのは気のせいでしょうか)
作ったもの
作ったコマンドではサービス名とリージョンを指定するとターミナルからすぐに対象のサービスのコンソール画面に移動できます。
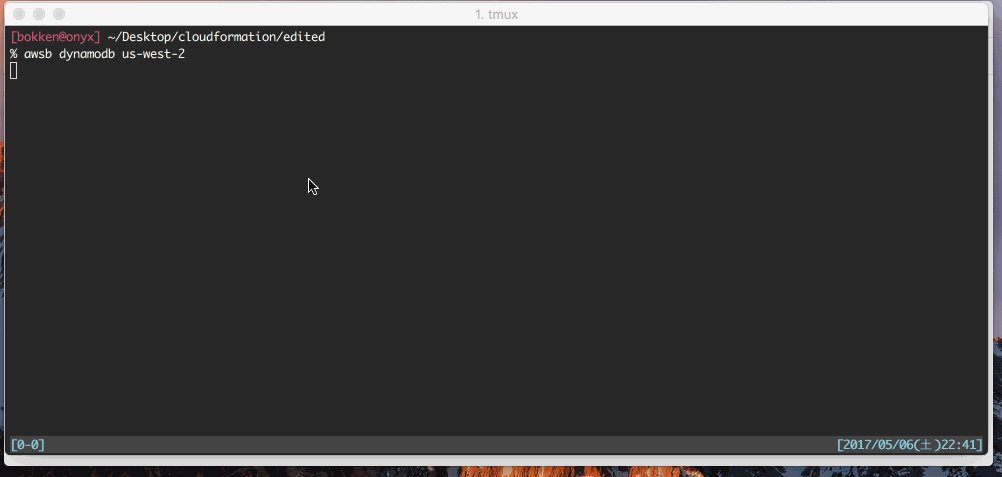
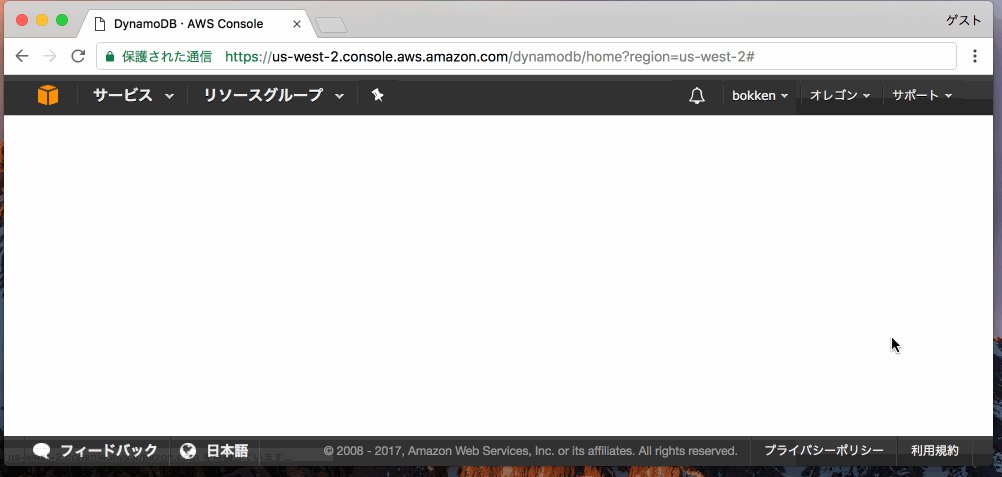
使用例は下記です。
$ awsb <service> [region (default: us-west-2)]
デモは下図です。

インストール
Go を導入していただく必要があるのですが、導入していれば Windows, Linux, Mac 問わず下記コマンドで awsb をインストールできます。
go get -u github.com/negibokken/awsb
オプション
また、 筆者は移動対象のサービスの名称やリージョン名と地域の対応を忘れがちなので、$ awsb --service-list や $ awsb --region-list で移動対象のサービスやリージョンの一覧を確認できます。
$ awsb --service-list
acm
apigateway
appstream
...
$ awsb --region-list ap-northeast-1 Asia Pacific (Tokyo) ap-northeast-2 Asia Pacific (Seoul) ap-south-1 Asia Pacific (Mumbai) ...
メリット
このコマンドを利用すると
から解放されます。
まとめ
今回、ターミナルからAWSコンソールへ楽にアクセスするための awsb というコマンドを紹介しました。
本コマンドは随時アップデートしていく予定ですが、MR、Issues の登録は大歓迎です。
筆者自身 Go は習得途中であるため、ご指摘等もどしどしいただけると嬉しいです。
それでは、本コマンドが少しでも AWS を利用した開発の助けになれば幸いです。
良かったら TypeScript 関連や AWS 関連のつぶやきをしているので @bokken_ をフォローしてみてください。
AWS Lambda のファンクションを TypeScript で作る! 実践編

こんにちは、TypeScript と VS Code と AWS が好きな bokken (@bokken_) です。
以前、簡単に AWS Lambda のファンクションを TypeScript で作る方法を紹介しましたが、 今回は少し発展して、TypeScript でインターフェースをしっかりと定義しつつ、AWS については Amazon SNS と CloudFormation を使います。
実装する内容は前回と同様、WEB API 経由で天気の情報を取得するものです。ただし今回は毎朝 7:00 に天気を Amazon SNS を使ってメールで通知してくれる Lambda ファンクションを開発しましょう。
さらに CloudFormation を使って AWS Lambda や Amazon SNS などのリソースの設定を自動化するところまでが目標です。 (AWS CLI で Cloudformation を使う予定なので、前回の記事を参考に自分のアカウントに CloudFormation 実行権限を付けておいてください)
サンプルコードは Github に上げているので参照してみてください。
続きを読むAWS IAM のポリシーをアカウントにアタッチする

こんにちは、TypeScript と VS Code、 AWS が好きな bokken (@bokken_) です。
AWS CLI を使っているときに、下記のように AccessDenied エラーが出る事があります。
$ aws iam create-policy --policy-name test1 --policy-document file://policy.json An error occurred (AccessDenied) when calling the CreatePolicy operation: User: arn:aws:iam::000000000000:user/bokken is not authorized to perform: iam:CreatePolicy on resource: policy test1
このエラーは自分のアカウントに権限が無いから起こっています。
AWS は権限周りの設定がやや手間になっているので、以降ではどうやって自分のアカウントに権限を付加するのかを紹介していきます。
続きを読むVisual Studio Code で統合端末を毎回起動し直してしまう問題の解法

結論
早く解法を知りたい方のために、結論を最初に書くと、”新しい統合端末の作成” と ”統合端末の切り替え” のキーボードショートカットがバッティングしているのでキーボードショートカットを変更しましょう。
以下になんで起こってるのか、具体的にどうやってキーボードショートカットを変更するのか紹介していきます。
問題の内容
Mac 環境において、 Visual Studio Code で端末ペインを開こうと ⌘ + ` を押すたびに新しい端末を起動してしまいます。
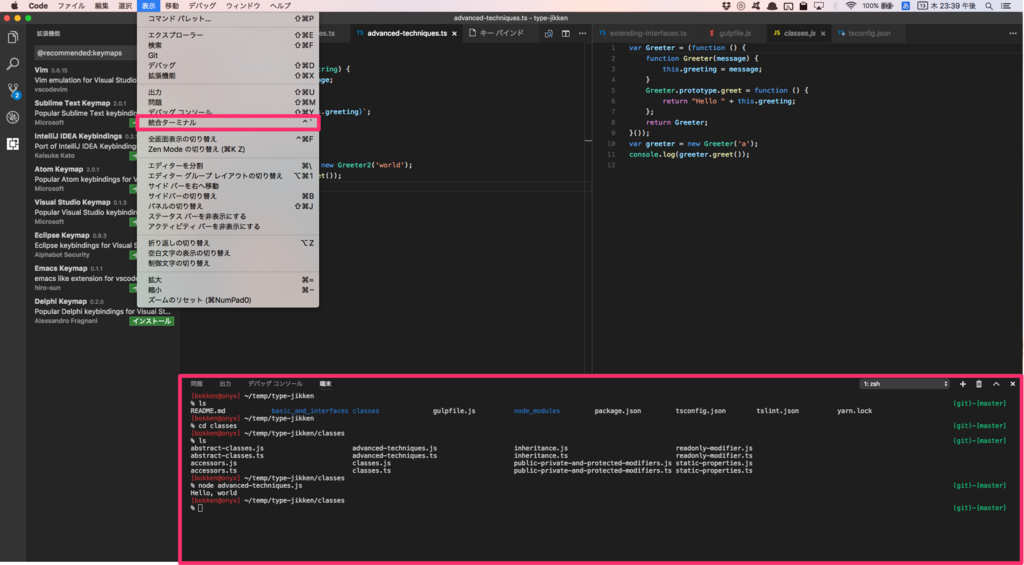
下記の図にある統合ターミナルをショートカットキー*1で開くと、一度目は下図のようにデフォルト動作をして端末のペイン(下部のピンクの枠)を起動します。

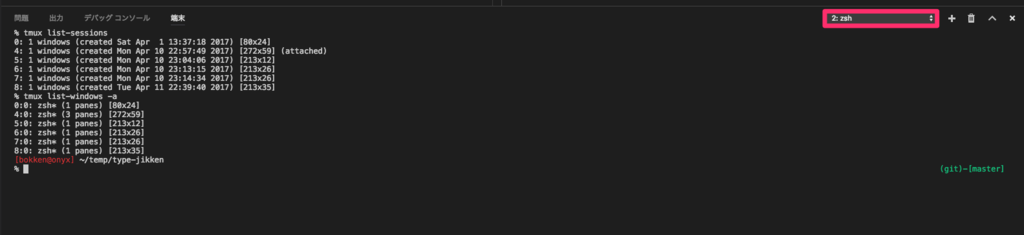
しかし、二度目に ⌘ + ` を押すとターミナルがもう一つ起動されてしまいます。(枠内の番号が2になりました)

これでは、端末起動の時間がかかりますし、無駄なプロセスを起動してしまうことになります。
問題の解法
これは、⌘ + ⇧ + ` が ”新しい統合端末の作成” のショートカットキーだから起こっている問題です。
JIS キーボードは ` を入力するために シフト(⇧)を押す必要があって ⌘ + ` を入力しているつもりが、 ⌘ + ⇧ + ` が入力されていた。つまり、デフォルトでキーバインディングがバッティングしている状態だったということです。
US キーボード的にはバッティングしていないので、US キーボード使いの人たちには問題なく使えていたようです。
[US キーボード配列参考:http://blog.jnito.com/entry/2012/10/10/074739]
回避策
そのため、“新しい統合端末の作成” か ”統合端末の切り替え” のキーボードショートカットを変更すれば回避可能です。
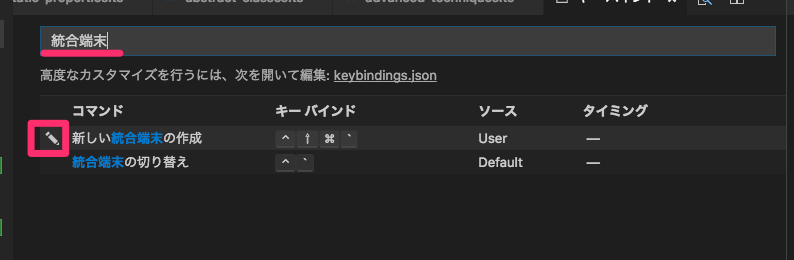
Mac の場合だと、⌘ + K をおした後に ⌘ + S を押せば下図のようにキーボードショートカットの画面に遷移できるので、その後に"統合端末"で検索。 鉛筆のマークが出てくるので、そこからショートカットキーを設定しなおせば OK です。

以降はもう ⌘ + ` を押しても新しい端末が起動しなくなっているはずです。
これでコーディングしつつ、キーボードショートカットで素早く端末へ移動することができますね。
それでは、良い Visual Studio Code ライフをお送りください!
*1:図ではメニューバーを出してますが